Как создать таблицу?
Таблицы в контакте создаются при помощи ряда знаков. Все они в правильной последовательности указаны ниже: | Код | Действие |
|---|
| {| | Начало таблицы (обязательный для каждой таблицы, используется только в начале) |
| |+ | Центрированный заголовок (необязательный, сразу после начала таблицы, с новой строки) |
| |- | Указатель начала строки (обязательный после начала или (если есть) заголовка таблицы и при случае создания ячеек на новой строке) |
| | | Прозрачная ячейка (обязательный, но при необходимости заменяющийся последующим кодом) |
| ! | Тёмная ячейка (обязательный, но при необходимости заменяющийся предыдущим кодом; текст в ячейке становится жирным и центрируется по вертикали) |
| |} | Конец таблицы (необязательный, но желательный (для предотвращения ошибок) параметр) |
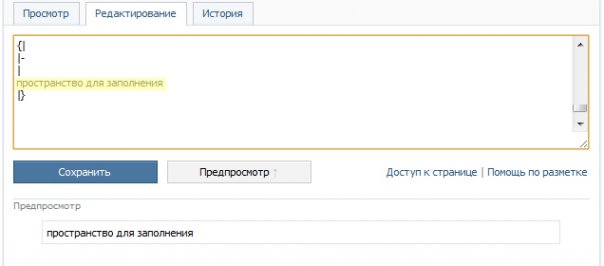
Как заполнять таблицу?
Необходимые элементы прописываются в ней после вертикального
слеша или восклицательного знака ( «|» или «!»).
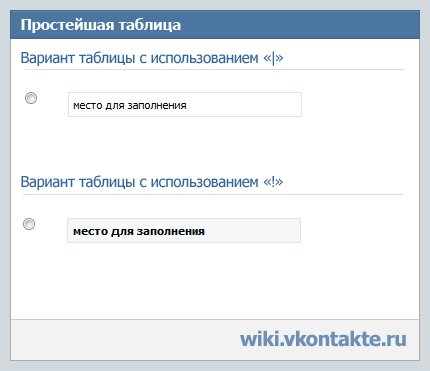
Таблицы и спойлеры внутри других вставляются на новой строке

Вариант оформления 1 | Вариант оформления 2 |
{|
|-
|
место для заполнения
|} | {|
|-
|место для заполнения
|} |
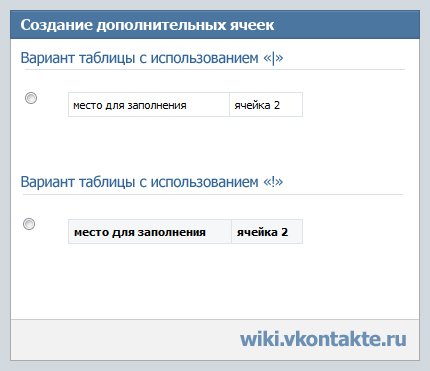
| Дополнительные ячейки
| Дополнительные ячейки
|
{|
|-
|
место для заполнения
|
ячейка 2
|} | {|
|-
|место для заполнения || ячейка 2
|} |
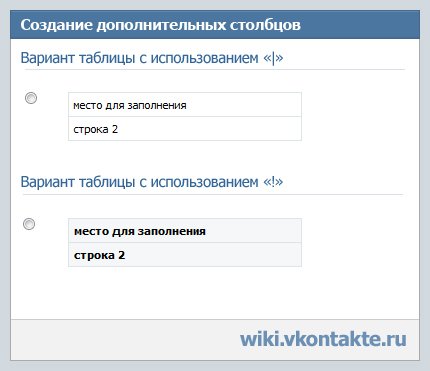
| Дополнительные строки
| Дополнительные строки
|
{|
|-
|
место для заполнения
|-
|
строка 2
|} | {|
|-
|место для заполнения
|-
|строка 2
|} |
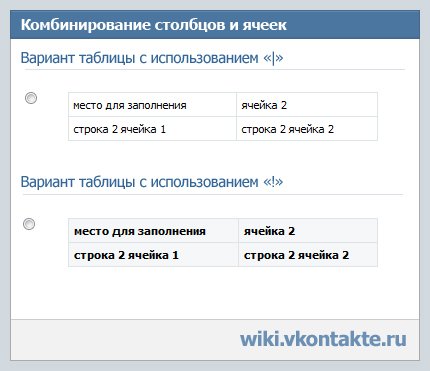
| Комбинирование
| Комбинирование
|
{|
|-
|
место для заполнения
|
ячейка 2
|-
|
строка 2 ячейка 1
|
строка 2 ячейка 2
|} | {|
|-
|текст || текст
|-
| текст || текст
|} |
Скрытый текст в таблице
На странице можно написать любой текст, который будет виден только в состоянии редактирования.
При просмотре вместо текста появятся несколько пустых строк.
Шаблон  | Результат (между A и Б)  |
|---|
{|
| Скрытый текст.
|} | АБ |
Невидимые границы таблицы
{|noborder
|-
| 1
| 2
| 3
|-
| 1
| 2
| 3
|-
| 1
| 2
| 3
|}
|
|
Таблицы во всю ширину
Широкие таблицы. С помощью тега nomargin Вы сможете сделать таблицу во всю ширину. {|nomargin
|-
| 1
| 2
| 3
|-
| 1
| 2
| 3
|}
Пример
Фиксированная ширина таблицы
Теперь Вы сможете зафиксировать ширину таблицы с помощью тега fixed. Данный параметр работает также с right(выравнивание по правому краю) и center (выравнивание по центру). {|fixed
|~10 10 10
|-
|1
|2
|3
|-
|1
|2
|3
|}
| |






 Просмотров: (3986)
Просмотров: (3986)

